Отслеживать конверсии в заказы в Яндекс метрике
Чтобы отследить полностью конверсию нужно сделть цель из 3-х пунктов.
Пункт 1. Кнопку купить в категории или карточке товара.

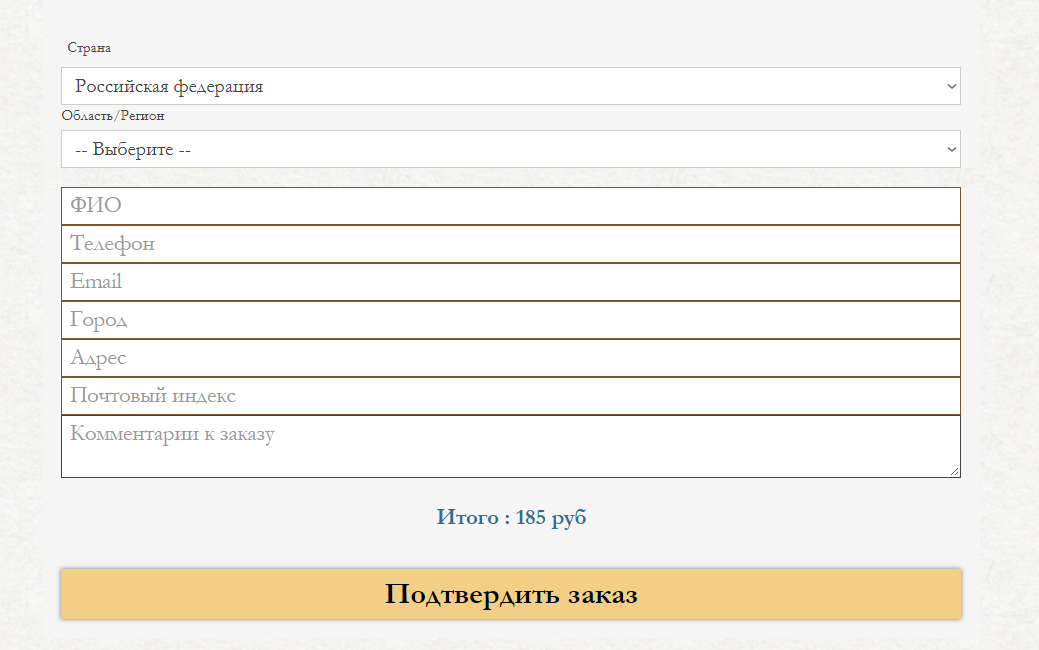
Пункт 2. Посещение и оформления заказа непосредственно в корзине.

Пункт 3. Подтверждения что заказ оформлен успешно

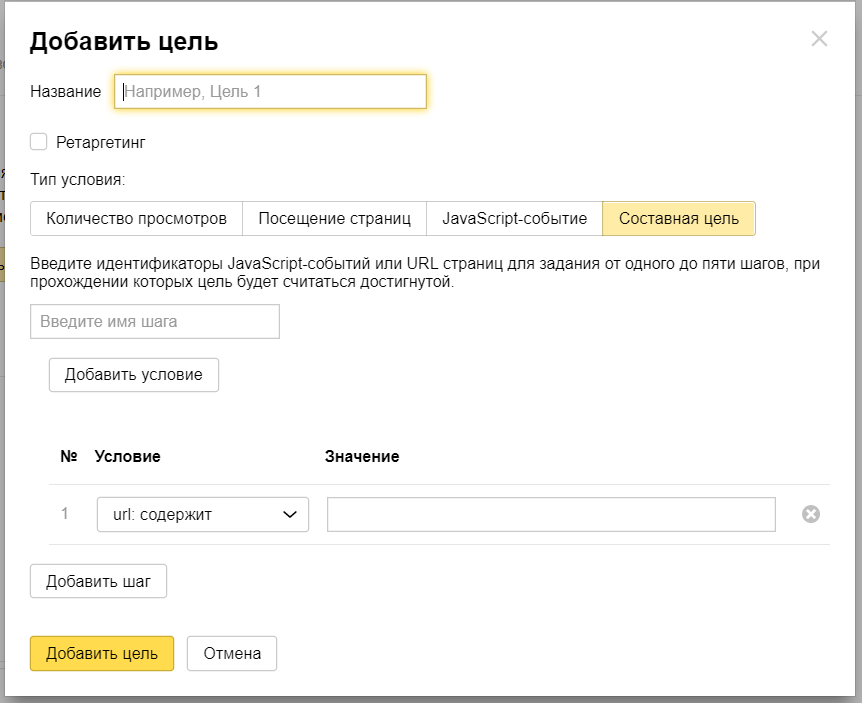
И так приступим, чтобы настроить саму цель нужно перейти в настройки яндекс метрики во вкладку цели.
Заводим новую составную цель.

В ней создать 3 шага: «Кнопка купить», «Корзина» и «Подтверждение» (названия могут быть произвольными).
И для каждого шага выбрать условие «событие: идентификатор цели», при этом указать 3 уникальных идентификатора которые не повторяются в URL сайта (что бы статистика вела корректный подсчет).
После того как были проделаны все действия на сайте яндекс метрики, переходим непосредственно к коду нашего сайта, и прописываем вызов цели.
Для первого этапа можно дописать в самом коде кнопки: on-click="yaCounterXXXXXX.reachGoal('ORDER'); return true;"
Где XXXXXX - номер счетчика, а ORDER уникальный идентификатор который указываем в настройках метрики
Но если вы не знаете где и в каком файле прописывается ваша кнопка можно просто добавить скрипт на главной странице
window.on-load = function() {
jQuery(".addtocart-button input").click(function(){
yaCounterXXXXXX.reachGoal('ClickButtonBuy');
})
}
Для второго шага так же можно сделать через «url: совпадает», просто вписать полностью урл корзины, но если страница корзины не перезагружается то url при выводе подтверждения будет второй раз собирать данные о посещении корзины. По этому нужно выделить какой то уникальный id или класс и сделать вызов скриптом при наличии даного id на странице.
window.on-load = function() {
if(jQuery("#cart-contents").hasClass("yandex-identificator") == true){
yaCounterXXXXXX.reachGoal('CheckVisitCart');
}
}
Где XXXXXX - номер счетчика, а CheckVisitCart уникальный идентификатор который указываем в настройках метрики
И на 3 этапе нужно сделать по аналогии с корзиной только добавить другой уникальный id
window.on-load = function() {
if(jQuery("div.vm-wrap").hasClass("vm-order-done") == true)){
yaCounterXXXXXX.reachGoal('CheckVisitCart');
}
}
Где XXXXXX - номер счетчика, а CheckVisitCart уникальный идентификатор который указываем в настройках метрики
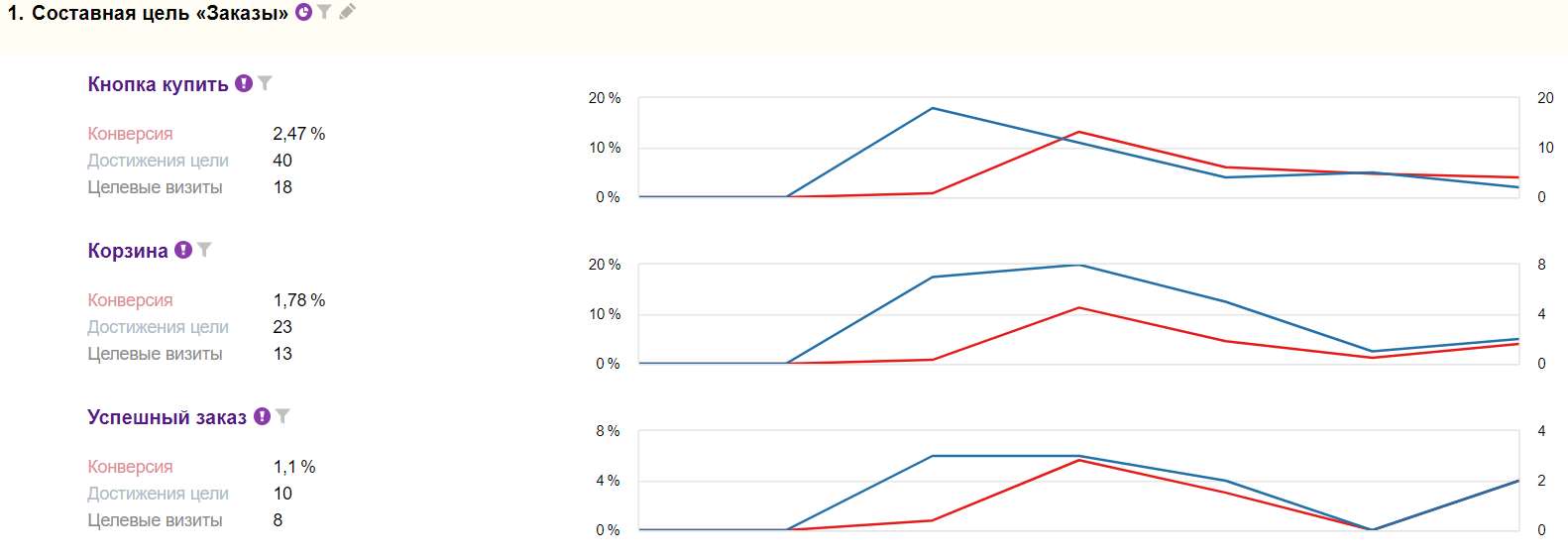
После всех настроек у нас так должен выглядеть отчет о конверсиях, его можно посмотреть целиком или же воронку от пукнта к пункту.



 RU
RU  ES
ES  UA
UA 